|
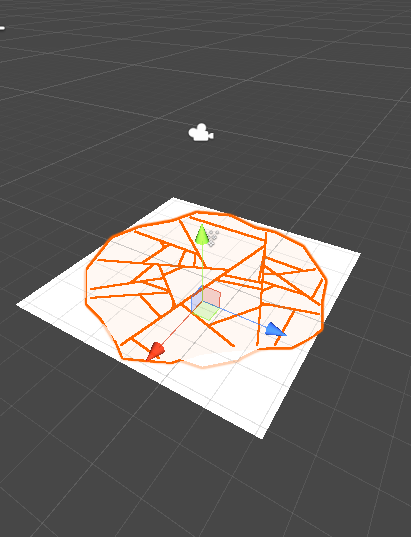
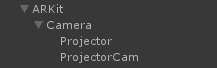
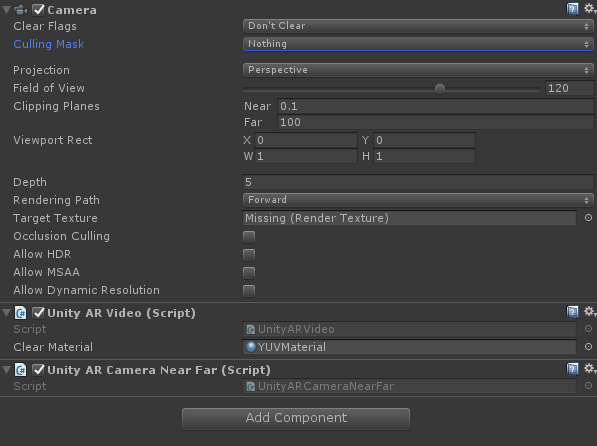
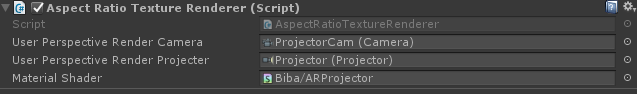
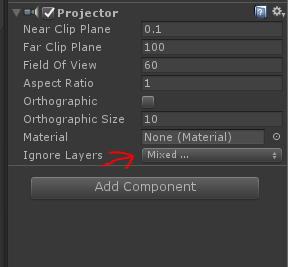
In this Post I am going to go over how I built The AR experience In the Biba Playground games App, Dino Dig game, This will not go over the setup of actual AR (This does require both the AR kit and AR core plugins to be installed), but this specific feature. The AR Camera With The camera Already Set up there (I will be using AR Kit in this example but the setup is the same for AR Core) are two things need to be added to the Game Object, A Projector and its Camera. The Projector Camera for iOS ARkit, should have the UnityARVideo and UnityARCAmeraNearFar script Attached to it, These can be found in the UnityARKitPlugin -> Plugins -> iOS -> UnityARKit -> Helpers. For Android ARCore the ProjectorCam should have ARCoreBackgroundRenderer attached, found Under GoogleARCore -> SDK -> Scripts. The Cameras themselves must have ClearFlags set to Don't Clear, and Culling Mask set to Nothing. The Next Step is Building a Script to link the Projector Camera And the Projector, to the AR camera so that No matter what device is being used the information is accurate. Aspect Ratio Render
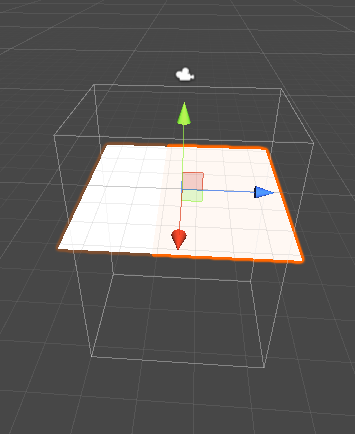
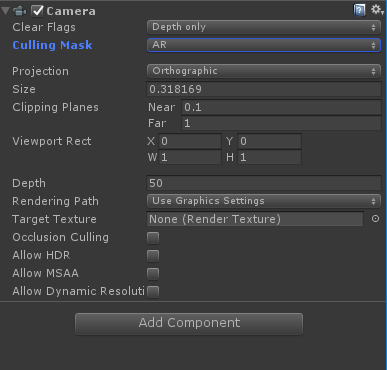
Below is the Shader applied to the projector, this is responsible for projecting the projector cameras vision onto the worlds selected objects, It also incorporates GPU instancing, More on GPU instancing can be read up in Unity's Documentation here -> docs.unity3d.com/Manual/GPUInstancing.html. One last Edit to the Camera is on the projector itself, A new layer must be made to project on to, for when we create the Game object the Camera and projector will interact with, This Layer should be the ONLY LAYER the projector projects to and the A LAYER the main AR Camera cannot render. For this tutorial the layer will be called AR The Render object The Game object Itself must be set up in a very specific way to be convincing to the user, First the projection surface. This is just a simple plane set to the Layer the projector is projecting to, in order to mimic a 1k texture, Which any actual game object would take that texture and apply it to blend into its environment, NOTE: the plane and the Object that will receive the texture must be flush with each other, and the Object must be contained within a single UV space in your chosen 3D model editor. The plane itself just has a simple Unlit texture applied to it. The Camera must be positioned as an Orthographic camera that only renders the plane, its size must be set to fully render the plane, and have a render texture attached to it. Code Editor
The Object the User Sees  Finally there is the object the The user will see, this will have the ObjectMaterial that was referenced in the previous script as its material facing upwards. So that when the ground breaks it will still be rendering the same ground where ever the piece of it ends up. Bellow is the final shader which is applied to the debris game object. Comments are closed.
|







 RSS Feed
RSS Feed